本文共 948 字,大约阅读时间需要 3 分钟。
六、张正友标定法小结
这一博文,是玉米后补上的。因为觉得前面用了三篇博文来描述张氏标定法,略显散乱。在这里总结一下,使条理清晰一点。另外关于张氏标定所得参数也还有两点需要澄清。下面这个总结,其实也是在“A Flexible New Technique forCamera Calibration”中出现的。
一、张氏标定的过程:
1. 打印一张棋盘格,把它贴在一个平面上,作为标定物。
2. 通过调整标定物或摄像机的方向,为标定物拍摄一些不同方向的照片。
3. 从照片中提取特征点(如角点)。
4. 估算理想无畸变的情况下,五个内参和所有外参。
5. 应用最小二乘法估算。实际存在径向畸变下的畸变系数。
6. 极大似然法,优化估计,提升估计精度。
通过这样的过程,我们就获得了具有高估计精度的五个内参,三个外参和两个畸变系数。利用这些信息,我们可以进行畸变矫正、图像校正和最终的三维信息恢复。
二、以下是对于张氏标定求得的内参,需要注意的一点:
通过张氏标定,我们并不能得到:焦距(f)和像素的物理尺寸(sx,sy)两个参数。因为我们在求解内参阵A时,求解出的是α和β。
α=f/ sx,β= f/ sy 。分别代表焦距长度上,x轴和y轴像素的个数。
虽然,没有求得焦距,但这并不影响,我们在三维坐标恢复时,进行三角运算。因为彼时,我们的计算中用到的也是α和β。
大家可能会有疑问,既然我们无法得到焦距(f)和像素的物理尺寸(sx,sy)两个参数。那么在中,调用的cvCalibrateCamera2时返回的参数中是包含焦距(f)的。Opencv的这个函数也是用了张氏标定法。为什么可以得到f呢?
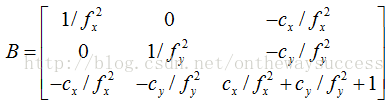
答案是这条opencv函数对内参阵做了简化,其认为γ=0即像素的物理尺寸(sx,sy)两个参数相等。然后统一约掉物理尺寸s。得到的B阵如下:

这样我们就可以解出f了。
张氏标定的精确度可达到0.5个像素,这样的指标已经可以满足绝大多数的应用了。所以如此简单的方法,得到了这么高的精度。这样的方法是值得人们膜拜的。在此,在次向张正友教授致敬!
在此,玉米又对张氏标定法进行了一个总结。张氏标定的原理分析就到此为止了。但是它的作用还会延续到下面两篇博文中。
玉米才疏学浅,文中如有纰漏,请大家批评指正。